오늘은 React로 라우터 형식 적용을 해보겠습니다.
시작하기 전에 먼저 사용할 태그들을 정리해보겠습니다.
-<BrowserRouter> 태그
: 브라우저의 주소를 감지하고 페이지를 새로고침하지 않고도 주소를 변경할 수 있는 역할을 해줍니다.
-<Routes>태그
: 여러 <Route>를 감싸서 그 중 경로가 일치하는 단 하나의 라우터만 렌더링 시킵니다.
<Routes>를 사용하지 않으면 매칭되는 모든 요소를 랜더링합니다.
-<Route>태그
: path와 element 속성을 지정하여 해당 path에 어떤 컴포넌트를 보여줄지 정합니다. 여러 라우팅을 매칭하고 싶으면
path "/"뒤에 " * " 사용하시면 됩니다.
-<Link>태그
: 경로를 연결해주는 컴포넌트입니다. a태그와 다르게 페이지를 전환하는 과정에서 새로고침을 하지않고 주소만 변경해줍니다.
이제 적용시키기 앞서 "react-router-dom"을 설치합니다.
"npm install react-router-dom"

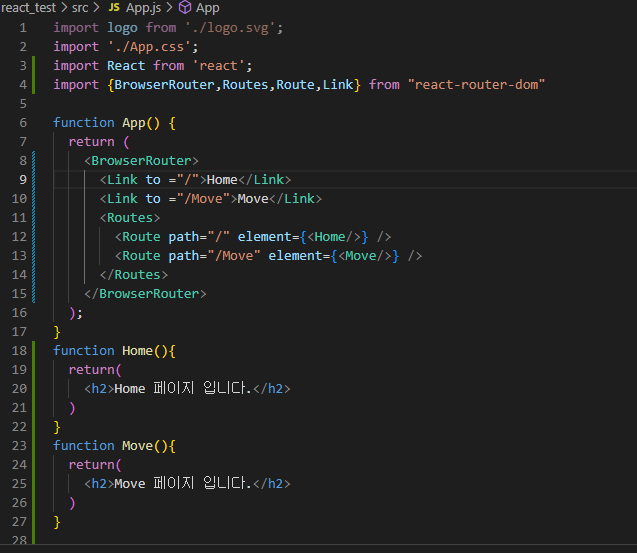
기본 React 프로젝트에서 간단하게 적용시켜보겠습니다.
꼭 import 하시고 사용하셔야합니다.



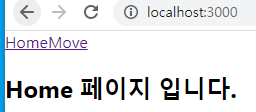
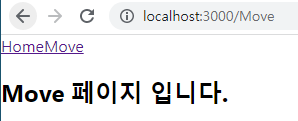
Home,Move클릭하시면 새로고침없이 주소 이동을 확인하실 수 있습니다.


'React' 카테고리의 다른 글
| React 개발 환경 구축하기 (0) | 2022.07.15 |
|---|