Node.js 는 JavaScript 기반이기 때문에 Visual Studio Code로 쉽게 개발 환경을 구축할 수 있다.
먼저 Node.js 를 설치해 볼 것이다.
Node.js 설치
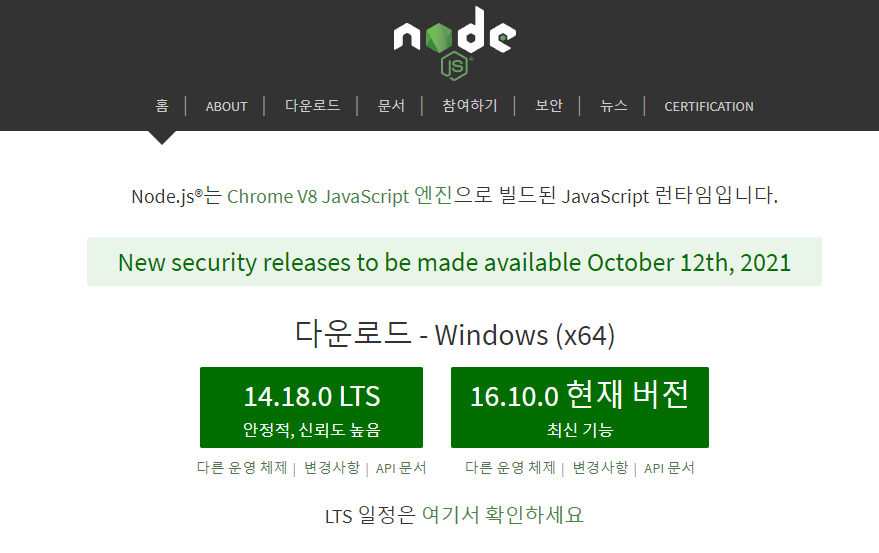
다운로드 URL : https://nodejs.org/ko/
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
최신 버전보단 안정적인 LTS 버전을 다운받도록 하겠습니다.


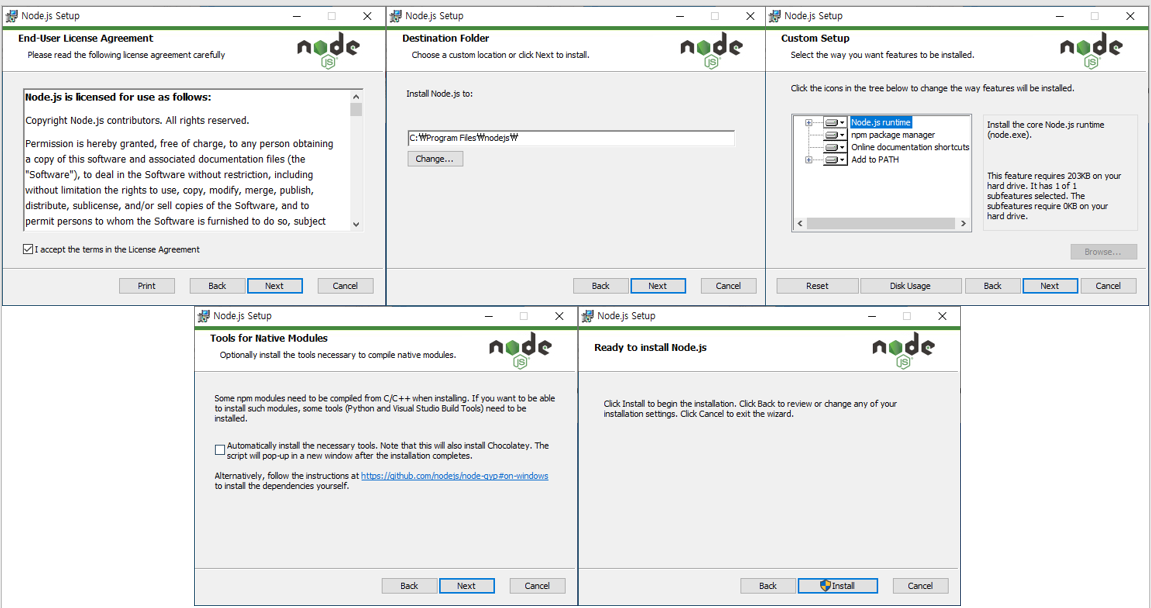
순서대로 진행하시면 됩니다. ㅎㅎ

다운로드가 다 진행됐으면 다음으로 Visual Studio Code를 설치합니다.
Visual Studio Code 설치
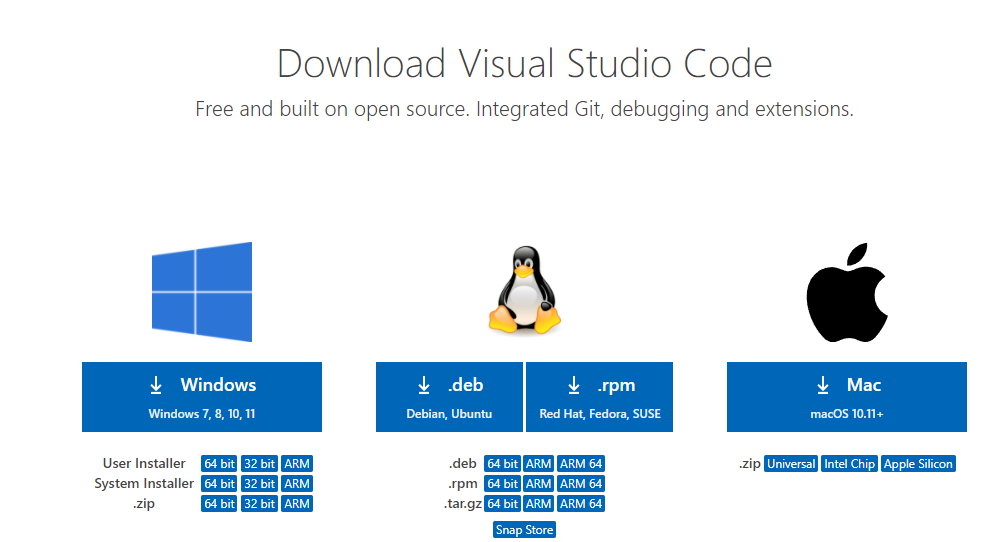
다운로드 URL : https://code.visualstudio.com/Download
Download Visual Studio Code - Mac, Linux, Windows
Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud applications.
code.visualstudio.com
알맞은 운영체제를 선택하여 다운로드를 진행합니다.


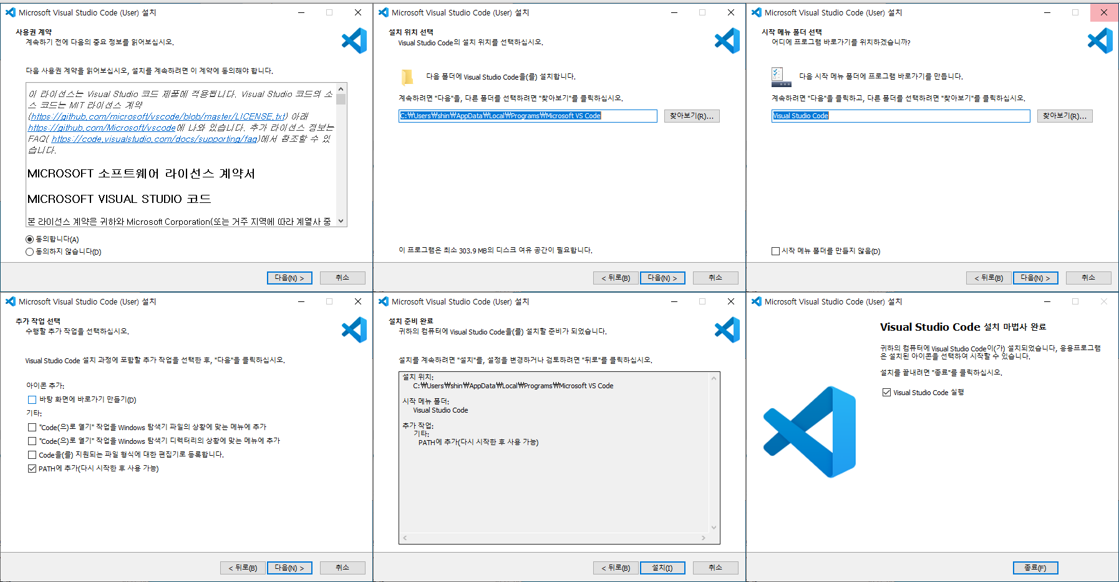
순서대로 진행하시면 됩니다. ㅎㅎ

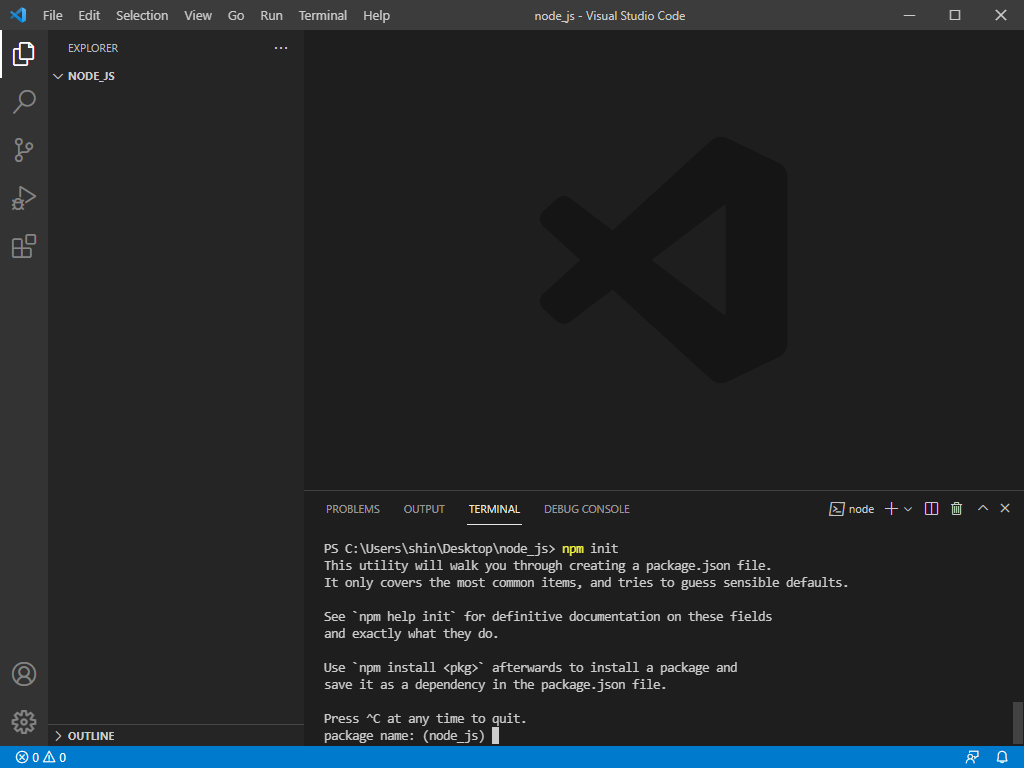
설치가 끝나시면 Visual Studio Code를 실행 -> 폴더 열기 -> 아무 폴더 선택 -> 상단에 Terminal 클릭 -> new Terminal 클릭 -> 터미널 창에 npm init 명령어 실행

명령어를 실행하면 packge name 입력창이 뜨는데 npm을 사용하기 위한 initial 과정으로 몇 가지 정보를 사전에 등록해 둘 수 있지만 저는 Enter키로 전부 넘어가 줍니다.
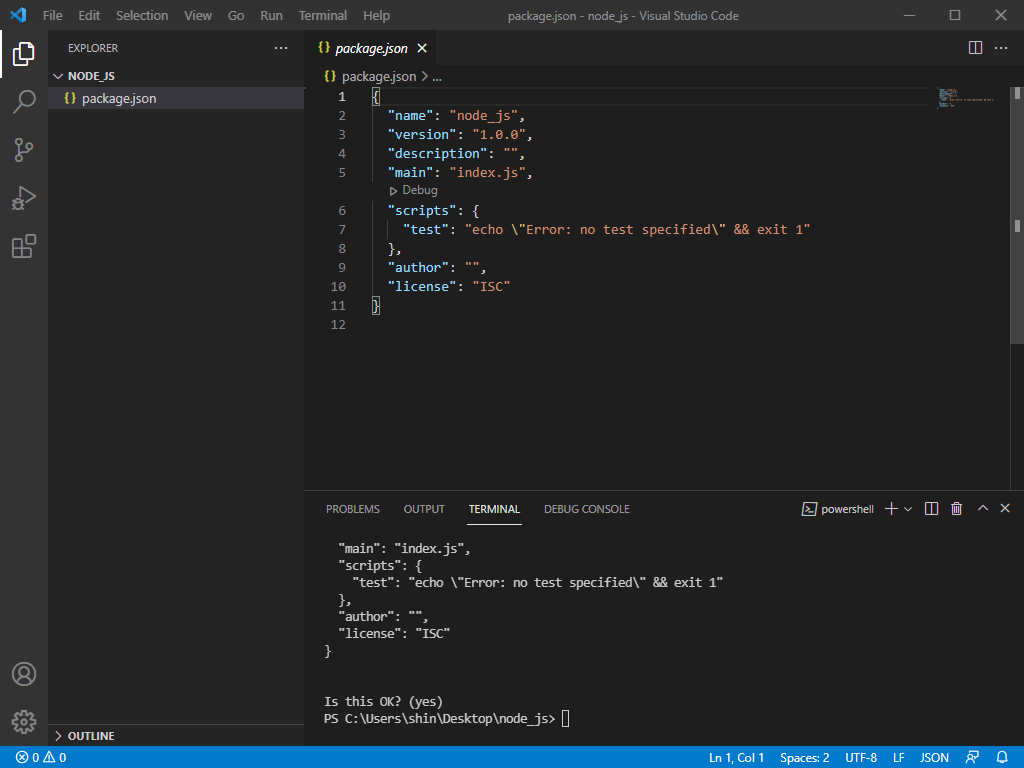
이렇게 package.json 파일이 생성되면 성공입니다.

다음에는 node.js 로 Express를 사용해 서버를 구축해 보겠습니다.

'node.js' 카테고리의 다른 글
| Node.js Socket통신 Socket.IO 사용 (0) | 2021.10.10 |
|---|---|
| Node.js 서버 Router 구조 (0) | 2021.10.10 |
| Node.js Postgresql 데이터베이스 연동하기 (0) | 2021.10.10 |
| Node.js Express서버에 Nodemon사용하기 (0) | 2021.10.08 |
| Node.js Express 서버 구축 (0) | 2021.10.08 |